Ajax (Asynchronous javascript and XML) sebenarnya bukanlah suatu bahasa pemograman melainkan hanya suatu teknik yang memnugkinkan untuk membuat aplikasi web yang interaktif. Pada awalnya AJAX diperkenalkan oleh Jesse James Garret dari Adaptive Path pada tahun 2005. Ia mendeskripsikan bagaimana mengembangkan web yang berbeda dengan metode tradisional. Ia mempublikasikan sebuah artikel yang berjudul "AJAX: A NEW Approach to Web Applications". Pada artikelnya, ia yakin bahwa aplikasiweb dapat menutup jurang pemisah antara web dan aplikasi desktop.
Aplikasi web yang bekerja dengan AJAX Bekerja secara asynchronously, yang berarti mengirim dan menerima data dari user ke server tanpa perlu me-load kembali seluruh halaman, melainkan hanya melakukan penggantian pada bagian web yang hendak diubah.
Ajax Menggunakan asynchronouse data transfer (pada HTTP request) antara browser dan web server, yang memperbolehkan halaman web me-request bit yang kecil atau seluruh informasi dari server. TEknik AJAX membuat internet enjadi kecil, cepat dan lebih user-friendly.
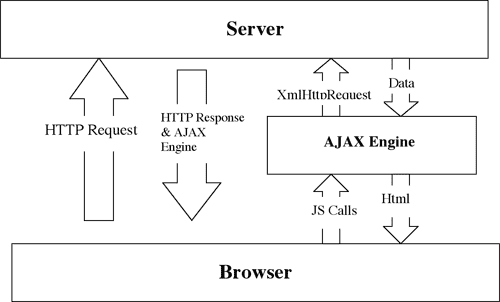
Gambar Arsitektur AJAX
Berikut ini beberapa contoh manfaat AJAX yang bisa digunakan untuk mempercantik halaman web anda:
Validasi data yang real timeSebuah halaman website lazim mengakomodasi masukan data dari user. Misalnya id user, serial number, kode pos, nama kota dll. Jika anda memiliki daftar di server yang bisa dipakai untuk validasi, anda bisa melakukan validasi langsung di server tanpa harus merefresh halaman web. Contohnya misalnya kalau kalian lagi masukin nama login name selagi kalian ingin membuat gmail anda. Akan langsung muncul tulisan yang menyatakan validitas apakah user name sudah tersedia atau belum.
Autocomplete
AJAX bisa digunakan untuk melakukan autocomplete. Ketika user sedang mengisi data di sebuah for. Karakter yang sedang dituliskan oleh user akan bisa langsung dilengkapi oleh entry-entry yang disarankan. Contohnya, kalau misalnya di yahoo search engine anda menuliskan satu kalimat yang belum utuh, maka secara otomatis akan tersedia daftar entry-entry yang menyambungkan kalimat tersebut secara utuh, sehingga anda tidak perlu menuliskan semua kata yang ingin anda cari
Load on demand
Berdasarkan event tertentu, sebuah halaman HTML bisa mengambil tambahan data di background sehingga memungkinkan browser menampilkan halaman web secara lebih cepat dan bisa diatur kapan penampilannya.
Refresh data dan server push
Halaman web bisa mengambil data dari server tertentu untuk menampilkan informasi terkini, misalnya nilai tukar, dolar, stok, ramalan cuaca, dsb. Kemampuan ini memungkinkan halaman web melihat informasi terkini tanpa harus merefresh halaman web
Partial submit
Halam web yang bisa melakukan submit sebagian form terlebih dahulu tanpa meminta halaman web di refresh terlebih dahulu
Mencampur data/mashup
Halaman web bisa menampilkan data menggunakan berbagai media seperti proxy server side ataupun menggunakan skrip eksternal. Dengan demikian anda bisa mengunakan berbagai data untuk aplikasi anda. Misalnya anda menggabungkan nilai tukar dolar ke rupiah dengan halaman web e-commerce.